動画を自動再生するLPの表示速度について
クラウドソーシングの依頼ネタです。このページ の動画が始まる事が遅いのを改善したいと言う事です。
私の環境では、PCで1.8秒、スマホで1.2秒ぐらいでした。確かに一瞬ではないですが、十分ではないかと思ってしまいます。ネットワーク環境が遅い所での問題なのかな?
動画や画像を多様しているページのため、そりゃー遅くなりますよね。


気になったのが、PCとスマホで流す動画を変更している事です。
display: none; によって片方をオフにするよくやる手法ですが、PCの方ではスマホ用の動画も読み込まれているように見えます。表示はされていませんが。
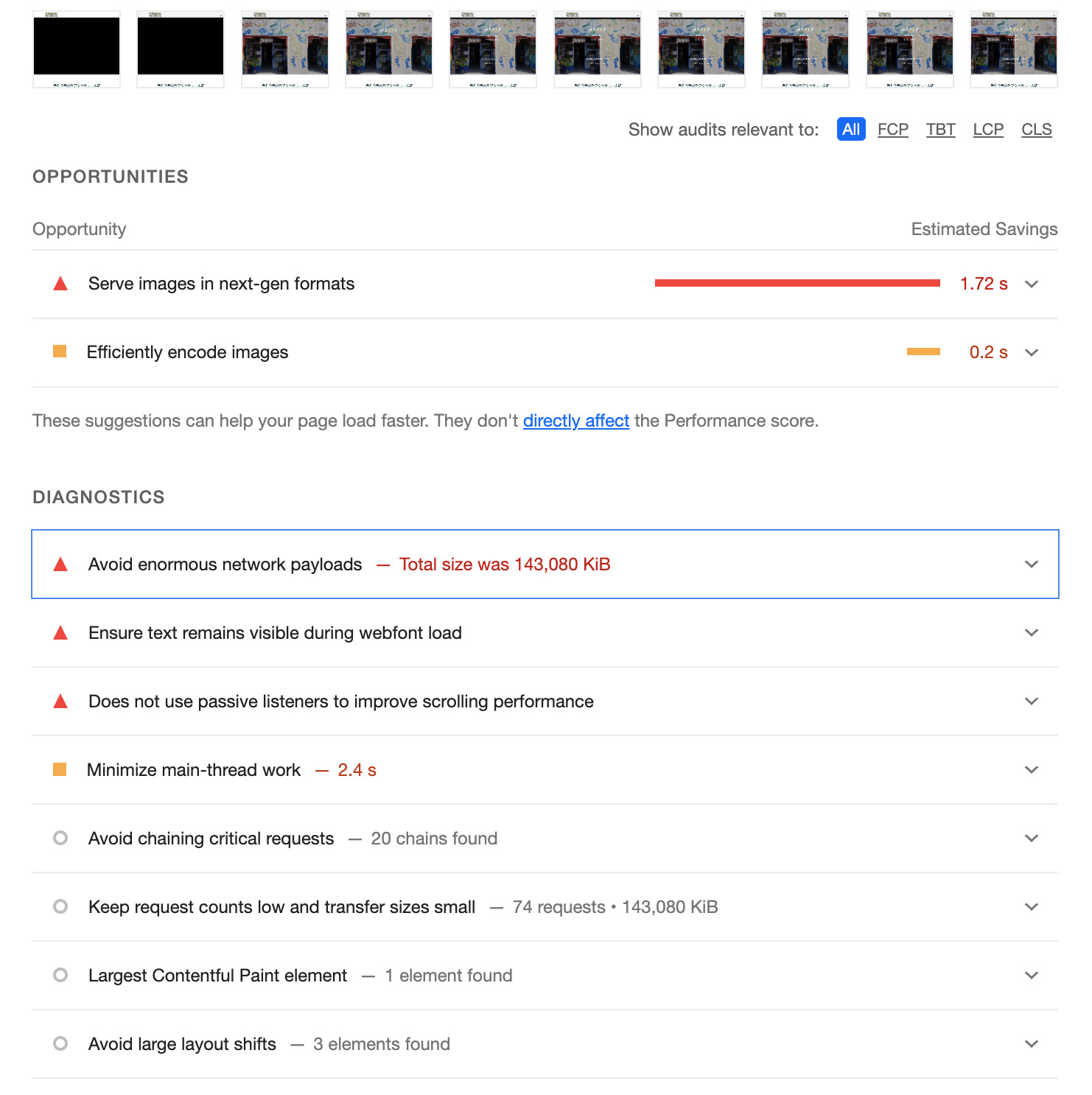
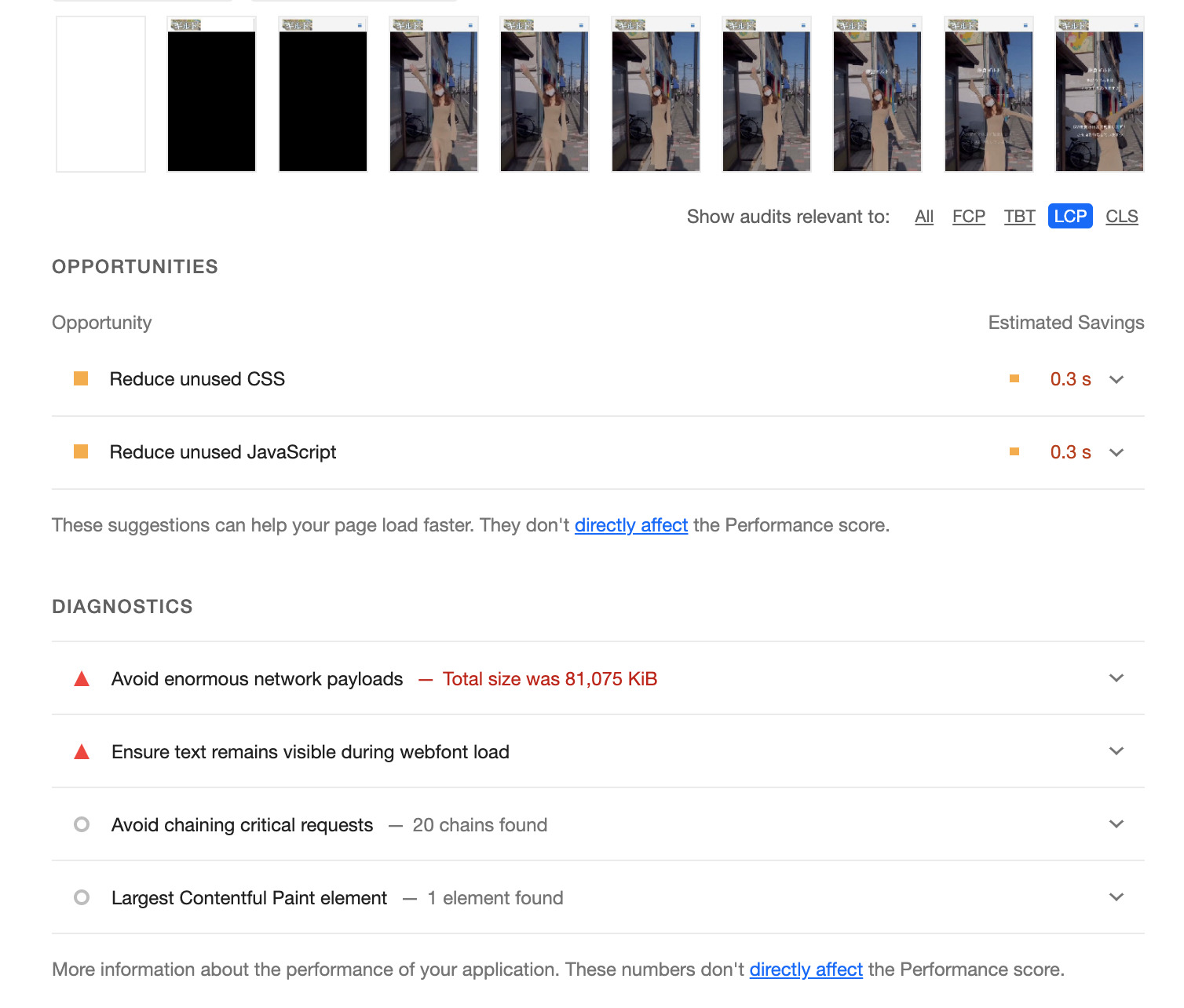
ざっくり、PCで約140MB、スマホで81MBの読み込みが発生しているため、この辺りの制御を最適化すると、もう少し早くできるのかも知れません。
画像のpreloadに関する少し古い記事ですが、htmlの記載方法やブラウザによって、挙動が変わるようです。
こちらも audio や videoに関する古い記事ですが、display: none に関する挙動についての考察があります。
display: none ⇒ block に変える制御をしていると、一部端末で再生ができなかったと言うないようです。
今回は再生できているため、直接的な関連性はないですが。

